AsUnit is a unit testing framework for actionscript which allows you to run automated test suites on the smallest, indivisible pieces of your code to ensure integrity. In my opinion the real power of unit testing comes from two places - it formalizes the elimination of possible bug causes, (no more sloppy, randomly placed traces or commenting out code), and secondly it's no big deal to run your entire suite of tests every time you compile your swf, so you catch on when bugs in one class effect other classes in ways you didn't expect.
In essence, AsUnit is basically a framework for setting your classes and pieces of code on stilts for further examination, but to achieve this, it's standard practice to encapsulate your classes into the test suites in awkward - yet beneficial (to the unit testing) - ways. Let's examine these.
package com.framework.tests.units {
import asunit.framework.TestSuite;
import com.framework.tests.units.LinkNodeTest;
import com.framework.tests.units.LinkedListTest;
/**
* @author Will Saunders
*
* Unit Test Suite for the framework
*
*/
public class AllTests extends TestSuite {
public function AllTests() {
super();
// Link Node Tests
addTest(new LinkNodeTest("testInstantiated"));
addTest(new LinkNodeTest("testAutoAddChild"));
addTest(new LinkNodeTest("testManualAddChild"));
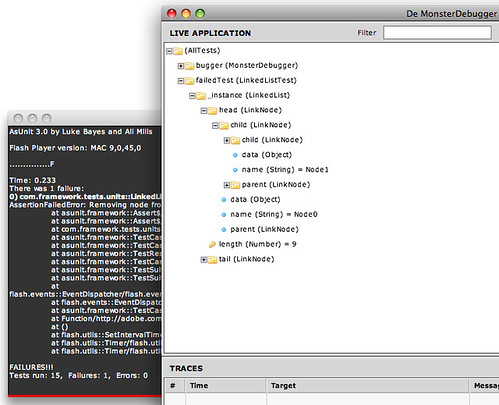
addTest(new LinkNodeTest("testRemoveChild")); This is an example TestSuite for AsUnit. Test classes - LinkNodeTest in this case - contain the logic for administering and checking the tests, while TestSuites group all the tests together. If you look closely, however, you'll notice that each of these tests happen independently of one another - one test does not run on the same data objects as the ones before or after because a new instance of LinkNodeTest is established for each test. Furthermore their syntax abstracts the inner parts of the Test classes from us. While this method is mostly always a good thing (for the sake of maintaining granular, "blank slate starts" in the tests), but if you want to look into the tests with Monster Debugger to see what's actually happening or what the data looks like after your tests have run you'll have to jump through a few hoops.
First we will add a lasting reference to the particular instance we'd like to examine more closely. I only set aside one of these at a time and to encourage myself not to get too far away from the point of unit testing. We will also add the necessary classes for the debugger:
package com.framework.tests.units {
import asunit.framework.TestSuite;
import com.framework.tests.units.LinkNodeTest;
import com.framework.tests.units.LinkedListTest;
import nl.demonsters.debugger.MonsterDebugger;
/**
* @author Will Saunders
*
* Unit Test Suite for the framework
*
*/
public class AllTests extends TestSuite {
public var failedTest:LinkedListTest = new LinkedListTest("testRemoveChild");
public var bugger:MonsterDebugger = new MonsterDebugger( this );
public function AllTests() {
super();
// Link Node Tests
addTest(new LinkNodeTest("testInstantiated"));
addTest(new LinkNodeTest("testAutoAddChild"));
addTest(new LinkNodeTest("testManualAddChild"));
addTest( failedTest ); 

Hi Will,
ReplyDeleteIf you are running multiple tests you could also use the trace function:
MonsterDebugger.trace(this, failedTest1);
MonsterDebugger.trace(this, failedTest2);
Or you could inspect your test by calling:
MonsterDebugger.inspect(failedTest);
This will show that specific test in the live application view.
Great post btw!
Cheers,
Ferdi Koomen
Lead Developer @ De Monsters
Thanks for the tip :)
ReplyDelete